[34일차] 자료형 & 연산자 & 조건문 & 반복문 & 함수
2023. 2. 9. 16:13ㆍ데이터 엔지니어링 과정
목차
1. 자료형
2. 연산자
3. 조건문 다루기
4. 반복문 다루기
5. 함수를 정의하는 법
6. 함수 기능 확장학기
7. 함수의 특징 이해하기
1. 자료형
1. 문자열
- 문자열에 따옴표가 포함된 경우
- 큰 따옴표를 포함할 때 ➡ 작은 따옴표로 문자열 감싸기
- 작은 따옴표를 포함할 때 ➡ 큰 따옴표로 문자열 감싸기
- 역슬래시 사용 가능
let string1 = "문자열은 작은따옴표'로 감싸면 됩니다.";
let string2 = '문자열은 끈따옴표"로 감싸면 됩니다.';
console.log(string1);
console.log(string2);
let string = '문자열은 큰따옴표"나 작은따옴표\'로 감싸면 됩니다.';
console.log(string);
- 템플릿 문자열
: 백틱(`)으로 문자열을 정의하는 방법- 기존 문자열 정의 방식으로 큰따옴표나 작은따옴표로 문자열을 정의하지 않기 때문에 문자열에 큰따옴표나 작은따옴표가 있어도 영향 받지 않음
- 엔터를 눌렀을 때 줄바꿈 적용 ➡ 이스케이프 문자 사용하지 않아도 됨
- ${} 문법을 이용해서 변수 또는 식을 넣을 수 있음
let dan = 3;
let gugu = 8;
let stirng = `${dan} 곱하기 ${gugu}은 ${dan * gugu} 입니다.`;
console.log(stirng);
2. 숫자형
- 정수와 실수 구분하지 않고 전부 하나의 숫자 자료형(숫자형)으로 취급
- 실수를 계산할 때는 정확하지 않기 때문에 주의해야 함
let num1 = 10;
let num2 = 0.1;
console.log(num1);
console.log(num2);
3. 논리형
- 논리적인 연산 구할 수 있음
let boolean1 = 10<20;
let boolean2 = 10>20;
console.log(boolean1);
console.log(boolean2);
4. undefined & null
- undefined
: 사용자가 임의로 정의하고 할당하는 자료형이 아님 - null
: 변수나 상수를 선언하고 의도적으로 선언한 공간을 비워 둘 때 할당
let empty1;
console.log(empty1);
let empty2=null;
console.log(empty2);
5. 객체
- 배열
: 복수의 데이터를 정의할 수 있는 자료형
let studentScore = [80, 70, 90, 60]
console.log(studentScore[1]);
- 객체 리터럴
- 객체를 정의하는 가장 간단한 방법
- 객체를 정의할 때 중괄호{}를 사용
- 중괄호 안에는 키와 값의 한쌍으로 이루어진 속성 들어감
- 장점
- 값을 키로 구분
let studentScore = {
koreanScore:80,
englishScore:70,
mathScore:90,
scienceScore:60
};
console.log(studentScore.koreanScore);
console.log(studentScore['englishScore']);
2. 연산자
1. 산술 연산자
- 단항 산술 연산자 (=증감 연산자)
- 변수나 상수에 할당된 데이터로만 연산 가능
- 숫자에 바로 사용하는 건 불가능
let increment = 10;
increment ++;
let decrement = 10;
decrement --;
console.log(increment);
console.log(decrement);
2. 비교 연산자
| 연산자 | 예 | 설명 |
| == | x == y | x와 y의 값이 같으면 true 반환 |
| === | x === y | x와 y의 값과 자료형이 같아야 true 반환 |
| != | x != y | x와 y의 값이 다르면 true 반환 |
| !== | x !== y | x와 y의 값과 자료형이 다르면 true 반환 |
3. 논리 연산자
| 연산자 | 예 | 설명 |
| && | x && y | x가 참이면 y를 반환, 거짓이면 x 반환 |
| || | x || y | x가 참이면 x를 반환, 거짓이면 y 반환 |
| ! | !x | x가 참이면 false 반환, 거짓이면 true 반환 |
- 어떤 피연산자든 모두 논리형으로 평가
- ""(빈문자열), undefined, 0, null만 거짓
4. 삼항 연산자
- 세 항 중 가장 왼쪽에 있는 피연산자의 참, 거짓에 따라 나머지 두 항에 있는 피연산자를 선택적으로 반환하는 연산 수행
let score = 90;
let grade = score >= 90 ? 'A+' : 'B';
console.log(grade);
5. 형 변환
- 암시적 형 변환
const result = 10 + "10";
console.log(result);
- 명시적 형 변환
: 드러나게 형 변환 처리
let num =10;
let strNum = "10";
if (String(num) == strNum) {
console.log(`equals`);
}
3. 조건문 다루기
1. if, else, else if 문
let num = 0;
if (num > 0) {
console.log("양수");
} else if (num < 0) {
console.log("음수");
} else {
console.log("0");
}
2. switch 문
- switch 뒤에 오는 소괄호 안의 값과 일치하는 case 문이 있을 때 해당 코드를 실행하는 조건문
- 일치 여부 확인은 일치 연산자(===)를 사용한 비교 연산처럼 값과 자료형을 함께 비교
- 하나 이상의 case문과 default문, break문이 사용
let food="melon";
switch(food){
case "melon":
case "apple":
case "banana":
console.log("fruit");
break;
case "carrot":
console.log("vegetable");
break;
defalut:
console.log("It's not fruits and vegetables.");
break;
}
3. if문과 조건식
let score = 90;
if (score >= 90 && score <= 100) {
console.log("A++ 학점");
}
4. if문 vs switch 문
let score = 90;
switch(score){
case 90:
case 91:
case 92:
case 93:
case 94:
case 95:
case 96:
case 97:
case 98:
case 99:
console.log("A++ 학점");
break;
default:
break;
}
4. 반복문 다루기
1. while문
let num = 1;
while (num <= 9999){
console.log(num);
num ++;
}2. do...while문
- 특정 조건이 참으로 평가되는 동안 do 다음에 오는 블록문을 반복 실행
do{
console.log(`무조건
한 번은 실행`);
} while(false);
3. for문
- 초깃값 ➡ 조건식 ➡ 블록문(조건식이 참일 경우) ➡ 증감식 ➡ 조건식
순서로 실행
for (let i = 0; i < 5; i++) {
console.log(i);
}
4. for문과 배열
let arr = ["banana","apple","orange"];
for(let i = 0; i<arr.length; i++){
console.log(arr[i]);
}
5. for...in
- 객체 리터럴 반복
: 탐색 결과로 가변수에 객체 리터럴의 키가 할당되어 객체 리터럴의 키와 값을 출력할 수 있음
let obj = {name:"철수", age:"20"};
for (let key in obj){
console.log(key + ": "+obj[key]);
}
- 배열 반복
let arr = ["orange", "banana", "apple"];
for (let index in arr){
console.log(index+ ": "+arr[index]);
}
6. break 문
for(let i = 0; i < 10; i++){
console.log(i);
if(i == 5) break;
}
let obj = {name:"철수", age:20};
for (let key in obj) {
if (key ==="age") break;
console.log(obj[key]);
}
7. continue 문
- 반복문을 건너뛰고 실행하라는 명령
for (let i = 1; i <= 10; i++) {
if (i % 2 === 1) continue;
console.log(i);
}
5. 함수를 정의하는 법
1. 함수
: 어떤 목적을 가지고 작성한 코드를 모아 둔 블록문
function gugudan(){
for(let i=1; i<=9; i++) {
console.log(`3 * ${i} = ${3 * i}`);
}
}2. 함수 선언문으로 함수 정의하기
gugudan();3. 함수 표현식으로 함수 정의하기
- 변수에 할당하는 함수에 식별자 있으면 네이밍 함수
없으면 익명 함수 - const 사용
// naming 함수
const gugudan = function gugudan(){
for(let i=1; i<=9; i++) {
console.log(`3 * ${i} = ${3 * i}`);
}
}
gugudan();// dlraud 함수
const gugudan = function (){
for(let i=1; i<=9; i++) {
console.log(`3 * ${i} = ${3 * i}`);
}
};
gugudan();4. 화살표 함수로 함수 정의하기
- 익명 함수로만 정의 가능
const gugudan = () => {
for(let i=1; i<=9; i++) {
console.log(`3 * ${i} = ${3 * i}`);
}
};
gugudan();
6. 함수 기능 확장하기
1. 매개변수와 인수
- 매개변수: 함수 정의할 때 외부에서 전달하는 데이터를 함수에서 받을 수 있도록 정의하는 변수
- 인수: 정의한 함수를 호출할 때 소괄호 안에 전달하고 싶은 데이터
function gugudan(dan){
for (let i = 1; i <= 9; i++){
console.log(`${dan} * ${i} = ${dan * i}`);
}
}
gugudan(4);
2. 매개변수의 특징
- 명명 규칙
: 변수의 식별자 명명 규칙과 동일 - 데이터 전달
- 기본값 할당
function sum(a = 10, b = 10) {
console.log(a,b);
}
sum();
3. return 문
function sum(num1, num2) {
return num1 + num2;
}
const result = sum(10,20);
console.log("out: "+ result);
- return문 다음에 코드가 있더라도 함수 실행을 즉시 종료하고 undefined를 반환
function sum(num1, num2) {
if(typeof num !== "number" || typeof num2 !== "number") {
return;
}
return num1 + num2;
}
let result = sum("a","b");
console.log("out: "+result);
- 화살표 함수에서 {}를 생략하면 화살표 다음에 오는 코드는 return문으로 처리
const sum = (num1, num2) => num1 + num2;
const result = sum(10,20)
7. 함수의 특징 이해하기
1. 스코프
- 변수나 함수와 같은 참조 대상 식별자를 찾아내기 위한 규칙
- 함수 스코프 방식이냐 블록 스코프 방식이냐에 따라 전역 스코프와 지역 스코프의 참조 범위가 달라짐
- 함수 스코프
- 함수에서 정의한 블록문만 스코프의 유효 범위로 인정하는 방식
- 함수 내부는 지역 스코프, 외부는 전역 스코프
- 전역 스코프는 스코프와 상관없이 모두 참조 가능
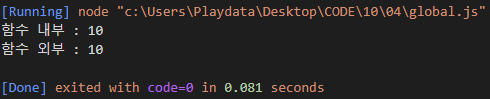
let a = 10;
function sum(){
console.log(`함수 내부 : ${a}`);
}
sum();
console.log(`함수 외부 : ${a}`);
- 블록 스코프
- {}로 구성된 블록문 기준으로 스코프의 유효 범위를 나누는 방식
- let과 const 키워드로 선언한 변수에 한해서만 적용
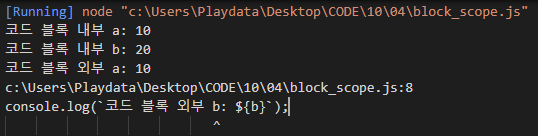
let a = 10;
{
let b = 20;
console.log(`코드 블록 내부 a: ${a}`);
console.log(`코드 블록 내부 b: ${b}`);
}
console.log(`코드 블록 외부 a: ${a}`);
console.log(`코드 블록 외부 b: ${b}`);
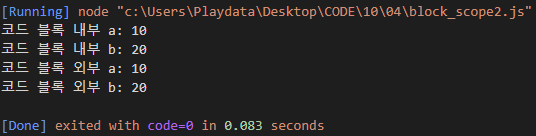
var a = 10;
{
var b = 20;
console.log(`코드 블록 내부 a: ${a}`);
console.log(`코드 블록 내부 b: ${b}`);
}
console.log(`코드 블록 외부 a: ${a}`);
console.log(`코드 블록 외부 b: ${b}`);
- 참조 우선순위
: 같은 스코프 영역에서 중복 선언 불가능
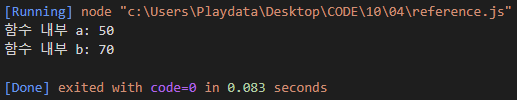
let a = 10;
const b = 20;
function sum(){
let a = 50;
const b = 70;
console.log(`함수 내부 a: ${a}`);
console.log(`함수 내부 b: ${b}`);
}
sum();
2. 함수 호이스팅
- 코드를 선언과 하당으로 분리해 선언부를 자신의 스코프 최상위로 끌어올리는 것
printHello();
function printHello(){
console.log("Hello");
}
3. 즉시 실행 함수 사용하기
- (function(){})();
- 함수를 정의하면서 동시에 실행까지 하는 함수
(function init(){
console.log("initialized!");
})();
'데이터 엔지니어링 과정' 카테고리의 다른 글
| [33일차] CSS & 자바스크립트 (0) | 2023.02.08 |
|---|---|
| [32일차] CSS (0) | 2023.02.07 |
| [31일차] HTML 필수 태그 & CSS (0) | 2023.02.06 |
| [30일차] HTML로 웹 구조 설계하기 (0) | 2023.02.03 |