[33일차] CSS & 자바스크립트
2023. 2. 8. 17:18ㆍ데이터 엔지니어링 과정
목차
1. CSS 필수 속성 다루기
2. 자바스크립트 시작하기
3. 자바스크립트 기초 문법 살펴보기
1. CSS 필수 속성 다루기
1. 전환 효과 속성 적용하기
- 전환이란
: 한 요소에 적용된 스타일 속성값을 다른 속성값으로 변하게 하는 것
<style>
.red-box{
width:100px;
height: 100px;
background-color: red;
}
.red-box:hover{
background-color: blue;
}
</style>
</head>
<body>
<div class="red-box"></div>
</body>
👀 요소에 마우스를 올리면

- transition-property 속성
: 전환 효과를 적용할 대상 속성 지정- none: 전환 효과 속성을 지정하지 않음
- all: 모든 속성을 전환 효과 대상으로 지정
- transition-duration 속성
: 전환 효과의 지속 시간 설정 - transition-delay 속성
: 전환 효과의 발생 지연
<style>
.red-box{
width: 100px;
height: 100px;
background-color: red;
transition-property: background-color, color, width;
transition-duration: 1s;
transition-delay: 1s;
}
.red-box:hover{
background-color: blue;
}
</style>
</head>
<body>
<div class="red-box"></div>
</body>👀 1초 후에 서서히 변하게 되는 네모의 색깔
- transition-timing-function 속성
: 전환 효과의 진행 속도 지정- linear: 처음 속도와 마지막 속도가 일정
- ease: 처음에는 속도가 점점 빨라지다가 중간부터 점점 느려짐
- ease-in: 처음에는 속도가 느리지만 완료될 때까지 점점 빨라짐
- ease-out: 처음에는 속도가 빠르지만 완료될 때까지 점점 느려짐
- ease-in-out: 처음에는 속도가 느리지만 점점 빨라지다가 다시 점점 느려짐
- cubic-bezier(p1. p2, p3, p4): 사용자가 정의한 속도로 진행
<style>
.container{
padding: 10px;
color: white;
border: 1px solid black;
}
.bar{
width: 100px;
background-color: red;
transition-property: width;
transition-duration: 1s;
margin-bottom: 10px;
}
.container:hover .bar{
width: 200px;
}
.bar:nth-child(1){
transition-timing-function: linear;
}
.bar:nth-child(2){
transition-timing-function: ease;
}
.bar:nth-child(3){
transition-timing-function: ease-in;
}
.bar:nth-child(4){
transition-timing-function: ease-out;
}
.bar:nth-child(5){
transition-timing-function: ease-in-out;
}
</style>
</head>
<body>
<div class="container">
<div class="bar">linear</div>
<div class="bar">ease</div>
<div class="bar">ease-in</div>
<div class="bar">ease-out</div>
<div class="bar">ease-in-out</div>
</div>2. 애니메이션 속성으로 전환 효과 제어하기
- 키 프레임 정의하기
- 키 프레임
- 애니메이션이 진행되는 과정에서 특정 시점에서 발생해야 하는 여러 작업을 정의하는 문법
- 시작과 종료에 해당하는 최소 2개 시점에 대한 스타일 정의
- 특정 시점은 0%,100%처럼 시간에 대한 퍼센트
시작을 의미하는 0%는 from으로, 100%는 to로 대체 가능
- 키 프레임
- animation-name 속성
: 특정 요소에서 적용할 키 프레임명 지정 - animation-duration 속성
: 애니메이션 지속할 시간 설정- 속성값으로는 초(s)나 밀리초(ms) 단위의 시간 넣으면 됨
<style>
div{
width: 100px;
height: 100px;
background-color: red;
animation-name: bgchange;
animation-duration: 5s;
}
@keyframes bgchange{
0%{background-color: red;}
25%{background-color: orange;}
50%{background-color: yellow;}
100%{background-color: green;}
}
</style>
</head>
<body>
<div></div>
</body>- animation-delay 속성
: 애니메이션 실행 지연 - animation-fill-mode 속성
: 애니메이션이 종료된 시점의 상태를 유지하도록 해줌
<style>
div{
width: 100px;
height: 100px;
border-color: red;
animation-name: bgchange;
animation-duration: 5s;
animation-fill-mode: forwards;
}
@keyframes bgchange{
0%{background-color: red;}
25%{background-color: orange;}
50%{background-color: yellow;}
100%{background-color: green;}
}
</style>
</head>
<body>
<div></div>
</body>- animation-iterator-count 속성
: 실행 횟수 조절
<style>
div{
width: 100px;
height: 100px;
border-color: red;
animation-name: bgchange;
animation-duration: 1s;
animation-fill-mode: both;
animation-delay: 4s;
animation-iteration-count: 3;
}
@keyframes bgchange{
0%{background-color: red;}
25%{background-color: orange;}
50%{background-color: yellow;}
100%{background-color: green;}
}
</style>
</head>
<body>
<div></div>
</body>- animation-play-state 속성
: 애니메이션 재생 상태 지정 - animation-direction 속성
: 애니메이션 진행 방향 지정- normal: 애니메이션의 진행 방향을 키 프레임에 정의된 시간 순서대로 진행
- reverse: 애니메이션의 짆애 방향을 키 프레임에 정의된 시간 순서의 역으로 진행
- alternate: 애니메이션이 1회 이상 실행될 경우 홀수 번째는 normal로, 짝수 번째는 reverse로 진행
- alternate-reverse: 애니메이션이 1회 이상 실행될 경우 홀수 번째는 reverse로, 짝수 번째는 normal로 진행
3. 변형 효과 적용하기
- traslate() 2차원 좌표 이동하기
: 현재 위치에서 일정 거리만큼 이동하고 싶을 때 사용
<style>
div{
width: 100px;
height: 100px;
background-color: red;
}
div:hover{
transform: translate(100px,200px);
}
</style>
</head>
<body>
<div></div>
</body>- scaleX() 2차원 확대 또는 축소하기
: 요소를 x축 방향으로 확대하거나 축소
<style>
div{
width: 100px;
height: 100px;
background-color: red;
}
div:hover{
transform: scale(2,2);
}
</style>
</head>
<body>
<div></div>
</body>- skew() 2차원 기울이기
- 각도를 인자로 넣음
- 음수로 넣으면 양수로 적었을 때와 반대 방향
- x축과 y축 방향을 한 번에 지정
- 한 방향으로만 기울이고 싶다면 skewX() 또는 skewY() 함수 사용
<style>
div{
width: 100px;
height: 100px;
background-color: red;
margin: 20px;
}
div:hover{
transform: skew(30deg, 30deg);
}
</style>
</head>
<body>
<div></div>
</body>- rotate() 2차원 회전하기
- 인자로 각도를 넣음
(양수 값을 넣으면 오른쪽으로 회전, 음수 값을 넣으면 왼쪽으로 회전)
- 인자로 각도를 넣음
<style>
.container{
border: 1px solid black;
display: inline-block;
margin: 20px;
}
.box{
width: 100px;
height: 100px;
background-color: red;
}
.box:hover{
transform: rotate(30deg);
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
</div>
</body>
- transform-origin 속성
: 변형 기준점 변경
<style>
.container{
border: 1px solid black;
display: inline-block;
margin: 20px;
}
.box{
width: 100px;
height: 100px;
background-color: red;
}
.box:hover{
transform: rotate(30deg);
transform-origin: top left;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
</div>
</body>
4. 웹 폰트와 아이콘 폰트 사용하기
- 구글 폰트 적용하기
- 구글 웹 폰트 활용해서 import 시키기
<style>
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,400;0,800;1,400;1,800&display=swap');
.poppins{
font-family: "Poppins", sans-serif;
}
.varela{
font-family:"Vaela Round", sans-serif;
}
</style>
</head>
<body>
<p class="poppins"> Hi, I want to go home.</p>
<p class="varela">Hi, I want to go home</p>
</body>
- 아이콘 폰트 적용하기
<style>
i{
font-size:30px;
color:#4267B2;
}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css" integrity="sha512-SzlrxWUlpfuzQ+pcUCosxcglQRNAq/DZjVsC0lE40xsADsfeQoEypE+enwcOiGjk/bSuGGKHEyjSoQ1zVisanQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<i class="fa-brands fa-facebook"></i>
</body>
2. 효과적인 레이아웃을 위한 CSS 속성 다루기
1. 플렉스 박스 레이아웃으로 1차원 레이아웃 설계하기
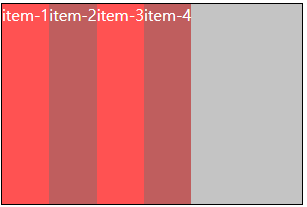
- 플렉서블 박스 레이아웃
: 1차원 방식으로 효과적으로 레이아웃을 설계할 수 있도록 고안된 스타일 속성
<link rel="stylesheet" href="flex-basic.css">
<style>
.flex-container{
display:flex;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">item-1</div>
<div class="flex-item">item-2</div>
<div class="flex-item">item-3</div>
<div class="flex-item">item-4</div>
</div>
</body>.flex-container{
width:300px;
height: 200px;
background-color: #c4c4c4;
border:1px solid black;
}
.flex-item{
color:white;
background-color: #ff5252;
}
.flex-item:nth-child(2n){
background-color: #bf5e5e;
}
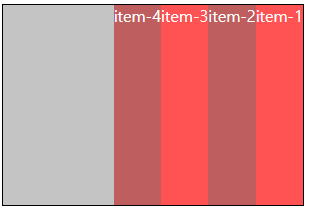
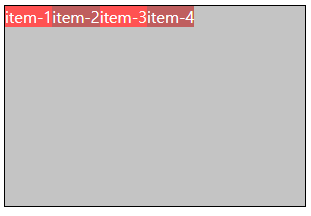
- flex-direction 속성
: 플렉스 박스 레이아웃의 주축 방향 결정
- row: 주축 방향을 왼쪽에서 오른쪽으로 지정
- row-reverse: 주축 방향을 오른쪽에서 왼쪽으로 지정
- column: 주축 방향을 위쪽에서 아래쪽으로 지정
- column-reverse: 주축 방향을 아래쪽에서 위쪽으로 지정
<link rel="stylesheet" href="flex-basic.css">
<style>
.flex-container{
display:flex;
flex-direction:row-reverse;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">item-1</div>
<div class="flex-item">item-2</div>
<div class="flex-item">item-3</div>
<div class="flex-item">item-4</div>
</div>
</body>
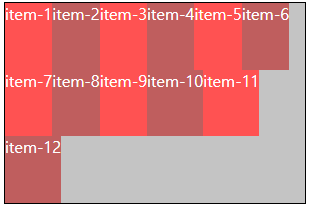
- flex-wrap 속성
: 플렉스 아이템이 플렉스 컨테이너 영역을 벗어날 때 어떻게 처리할지 결정- nowrap: 플렉스 아이템이 플렉스 컨테이너 벗어나도 무시
- wrap: 플렉스 아이템이 플렉스 컨테이너를 벗어나면 줄 바꿈
- wrap-reverse: 플렉스 아이템이 플렉스 컨테이너를 벗어나면 wrap의 역방향으로 줄바꿈
<link rel="stylesheet" href="flex-basic.css">
<style>
.flex-container{
display:flex;
flex-wrap: wrap;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">item-1</div>
<div class="flex-item">item-2</div>
<div class="flex-item">item-3</div>
<div class="flex-item">item-4</div>
<div class="flex-item">item-5</div>
<div class="flex-item">item-6</div>
<div class="flex-item">item-7</div>
<div class="flex-item">item-8</div>
<div class="flex-item">item-9</div>
<div class="flex-item">item-10</div>
<div class="flex-item">item-11</div>
<div class="flex-item">item-12</div>
</div>
</body>
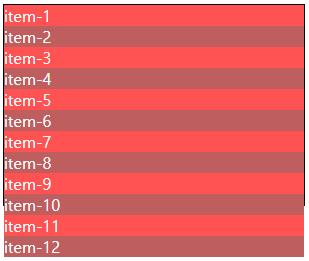
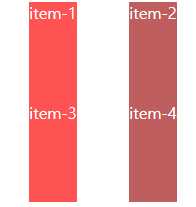
- flex-flow 속성
: fiex-direction 속성과 flex-wrap 속성을 한 번에 사용할 수 있는 단축 속성
<link rel="stylesheet" href="flex-basic.css">
<style>
.flex-container{
display:flex;
flex-flow: column nowrap;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">item-1</div>
<div class="flex-item">item-2</div>
<div class="flex-item">item-3</div>
<div class="flex-item">item-4</div>
<div class="flex-item">item-5</div>
<div class="flex-item">item-6</div>
<div class="flex-item">item-7</div>
<div class="flex-item">item-8</div>
<div class="flex-item">item-9</div>
<div class="flex-item">item-10</div>
<div class="flex-item">item-11</div>
<div class="flex-item">item-12</div>
</div>
</body>
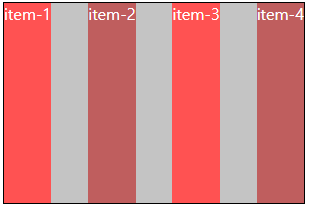
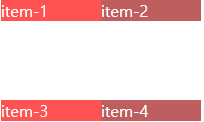
- justify-content 속성
: 플렉스 아이템을 주축 방향으로 정렬할 때 사용하는 속성
- flex-start: 주축 방향의 시작을 기준으로 정렬
- flex-end: 주축 방향의 끝을 기준으로 정렬
- center: 주축 방향의 중앙에 정렬
- space-between: 플렉스 아이템 사이의 간격이 균일하도록 정렬
- space-around: 플렉스 아이템의 둘레가 균일하도록 정렬
- splace-evenly: 플렉스 아이템 사이와 양끝의 간격이 균일하도록 정렬
<link rel="stylesheet" href="flex-basic.css">
<style>
.flex-container{
display:flex;
justify-content: space-between;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">item-1</div>
<div class="flex-item">item-2</div>
<div class="flex-item">item-3</div>
<div class="flex-item">item-4</div>
</div>
</body>
- align-items 속성
: 플렉스 아이템을 교차축 방향으로 정렬할 때 사용- stretch: 교차축 방향으로 플렉스 아이템의 너비나 높이가 늘어남
- flex-start: 교차축 방향의 시작을 기준으로 정렬
- flex-end: 교차축 방향의 끝을 기준으로 정렬
- center: 교차축 방향의 중앙을 기준으로 정렬
- baseline: 플렉스 아이템의 baseline을 기준으로 정렬
<link rel="stylesheet" href="flex-basic.css">
<style>
.flex-container{
display:flex;
align-items: flex-start;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">item-1</div>
<div class="flex-item">item-2</div>
<div class="flex-item">item-3</div>
<div class="flex-item">item-4</div>
</div>
</body>
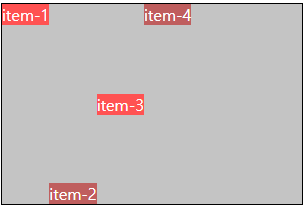
- align-content 속성
: 플렉스 아이템을 교차축 방향으로 정렬할 때 사용 - align-self 속성
: 플렉스 아이템을 한 번에 정렬하지 않고 각각 정렬하고 싶을 때 사용
<link rel="stylesheet" href="flex-basic.css">
<style>
.flex-container{
display:flex;
}
.flex-item:nth-child(1){
align-self: flex-start;
}
.flex-item:nth-child(2){
align-self: flex-end;
}
.flex-item:nth-child(3){
align-self: center;
}
.flex-item:nth-child(4){
align-self: baseline;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">item-1</div>
<div class="flex-item">item-2</div>
<div class="flex-item">item-3</div>
<div class="flex-item">item-4</div>
</div>
</body>
2. 그리드 레이아웃으로 2차원 레이아웃 설계하기
- 그리드 레이아웃 속성
: 웹 페이지에서 2차원 방식으로 레이아웃을 설계할 수 있도록 고안된 스타일 속성
<link rel="stylesheet" href="grid-basic.css">
<style>
.grid-container{
display:grid;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">item-1</div>
<div class="grid-item">item-2</div>
<div class="grid-item">item-3</div>
<div class="grid-item">item-4</div>
</div>
</body>.grid-item{
color:white;
background-color: #ff5252;
}
.grid-item:nth-child(2n){
background-color: #bf5e5e;
}
- grid-template-columns와 grid-template-rows 속성
: 행과 열을 지정해 그리드 셀 생성- repeat: 두 열이나 행이 같은 크기일 때는 반복해서 지정 가능
- minmax() : 열 또는 행 크기의 최솟값과 최댓값 지정
<link rel="stylesheet" href="grid-basic.css">
<style>
.grid-container{
display:grid;
/* grid-template-columns: 100px 100px;
grid-template-rows: 100px 100px; */
/* grid-template-columns: 100px auto;
grid-template-rows: 100px 100px; */
/* grid-template-columns: repeat(2, 100px);
grid-template-rows: repeat(2,50px); */
/* grid-template-columns: minmax(10px, 100px) 100px;
grid-template-rows: minmax(10px, 50px) 100px; */
grid-template-columns: repeat(2, minmax(50px, 100px));
grid-template-rows: repeat(2, minmax(10px, 50px));
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">item-1</div>
<div class="grid-item">item-2</div>
<div class="grid-item">item-3</div>
<div class="grid-item">item-4</div>
</div>
</body>
- row-gap과 column-gap 속성
- row-gap: 행과 행 사이의 간격
- column-gap: 열과 열 사이의 간격
<link rel="stylesheet" href="grid-basic.css">
<style>
.grid-container{
display:grid;
grid-template-columns: repeat(2, minmax(50px, 100px));
grid-template-rows: repeat(2, minmax(10px, 50px));
row-gap: 10px;
column-gap: 20px;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">item-1</div>
<div class="grid-item">item-2</div>
<div class="grid-item">item-3</div>
<div class="grid-item">item-4</div>
</div>
</body>
- align-items와 align-self 속성
: 그리드의 셀의 높이가 그리드 아이템보다 클 때 각 그리드 아이템을 각 그리드 셀의 세로 방향으로 정렬할 수 있음
<link rel="stylesheet" href="grid-basic.css">
<style>
.grid-container{
display:grid;
grid-template-columns: 100px 100px;
grid-template-rows: 100px 100px;
align-items: start;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">item-1</div>
<div class="grid-item">item-2</div>
<div class="grid-item">item-3</div>
<div class="grid-item">item-4</div>
</div>
</body>
- justify-items와 justify-self 속성
: 그리드 아이템을 각 그리드 셀의 가로 방향으로 정렬
<link rel="stylesheet" href="grid-basic.css">
<style>
.grid-container{
display:grid;
grid-template-columns: 100px 100px;
grid-template-rows: 100px 100px;
justify-items: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">item-1</div>
<div class="grid-item">item-2</div>
<div class="grid-item">item-3</div>
<div class="grid-item">item-4</div>
</div>
</body>
- place-items와 plcae-self 속성
- place-items
: align-items와 justify-items 속성을 한 번에 사용할 수 있는 단축 속성 - place-self
: align-self와 justify-self 속성을 한 번에 사용할 수 있는 단축 속성
- place-items
- grid-template-areas와 grid-area 속성
- grid-template-area
: 그리드 레이아웃의 행과 열 이름으로 지정 - grid-area
: 이름을 그리드 아이템에 배치
- grid-template-area
<link rel="stylesheet" href="grid-basic.css">
<style>
.grid-container{
display:grid;
grid-template-areas:
"header header header"
"sidebar content content"
"footer footer footer";
}
#header{
grid-area: header;
}
#sidebar{
grid-area: sidebar;
}
#content{
grid-area: content;
}
#footer{
grid-area: footer;
}
</style>
</head>
<body>
<div class="grid-container">
<p id="header" class="grid-item">header</p>
<p id="sidebar" class="grid-item">sidebar</p>
<p id="content" class="grid-item">content</p>
<p id="footer" class="grid-item">footer</p>
</div>
</body>
- grid-column-start, grid-cilumn-end, grid-row-start, grid-row-end 속성
: 그리드 넘버를 이용해 그리드 아이템의 열 시작 위치와 종료 위치, 행 시작 위치와 행 종료 위치를 지정
<link rel="stylesheet" href="grid-basic.css">
<style>
.grid-container{
display:grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.grid-item:nth-child(1){
grid-column-start: 1;
grid-column-end: 3;
}
.grid-item:nth-child(2){
grid-column-start: 3;
grid-column-end: 4;
}
.grid-item:nth-child(3){
grid-row-start: 2;
grid-row-end: 4;
background-color: orange;
}
.grid-item:nth-child(4){
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 4;
background-color: aqua;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">item-1</div>
<div class="grid-item">item-2</div>
<div class="grid-item">item-3</div>
<div class="grid-item">item-4</div>
</div>
</body>
3. 반응형 웹을 위한 미디어 쿼리 사용하기
- 미디어 쿼리
: 사이트에 접속하는 미디어 타입과 특징, 해상도에 따라 다른 스타일 속성을 적용하게 하는 기술 - 뷰포트
: 웹 페이지가 접속한 기기에서 보이는 실제 영역의 크기 의미 - 기본 문법
- @media 문법으로 시작
- <not/only>
: 뒤에 오는 조건을 부정/미디어 쿼리를 지원하는 기기만 미디어 쿼리를 해석 - mediatype
: 미디어 쿼리가 적용될 미디어 타입 명시, 생략 가능
<style>
div{
width:100px;
height:100px;
background-color: red;
}
@media only screen and (min-width:420px){
div{
background-color: blue;
}
}
</style>
</head>
<body>
<div></div>
</body>
2. 자바스크립트 시작하기
1. 자바 스크립트 코드 작성 방법
- 내부 스크립트 방법
<body>
<script>
document.write("내부 스크립트 방법");
</script>
</body>
- 외부 스크립트 방법
document.write("외부 스크립트 방법");<body>
<script src="script.js"></script>
</body>
3. 자바스크립트 기초 문법 살펴보기
1. 새로운 변수 키워드 let
- 변수명 중복 불가
- 호이스팅 불가
- 스코프의 범위 다름
2. 상수
- const
: 재할당이 안된다는 점에서 let과 차이
'데이터 엔지니어링 과정' 카테고리의 다른 글
| [34일차] 자료형 & 연산자 & 조건문 & 반복문 & 함수 (0) | 2023.02.09 |
|---|---|
| [32일차] CSS (0) | 2023.02.07 |
| [31일차] HTML 필수 태그 & CSS (0) | 2023.02.06 |
| [30일차] HTML로 웹 구조 설계하기 (0) | 2023.02.03 |