데이터 엔지니어링 과정/python
[47일차] 데이터 분석하기
오리는짹짹
2023. 2. 28. 17:38
1. 파이썬의 표준 GUI tkinter
- 라이브러리 내부에 있는 Tk 클래스의 객체를 생성해 만듦
- 텍스트, 이미지, 버튼, 엔트리 등 위젯이라고 부름
import tkinter
help(tkinter)🔎help() : 괄호 안의 정보를 알아볼 수 있음

tkinter은 패키지.
패키지 안에 있는 모듈을 부르는 3가지 방법은
from 패키지 import 모듈 # 패키지 중 특정 모듈만 사용하고 싶을 때
from 패키지.서브패키지 import 모듈 # 패키지에 서브패키지가 있을 때 1
from 패키지 import 서브패키지 # 패키지에 서브패키지가 있을 때 2📌 객체 : 클래스가 instance화 과정을 거친 것
메모리를 적게 사용하려고 만들었음.
하나의 클래스가 갖고 있는 메모리로 하여금 여러 개로 만들 수 있음
from tkinter import * # *은 패키지 내의 모든 클래스를 불러냄
root = Tk() # Tk 클래스의 객체를 만드는 코드, 창 생성
root.title('my first tkinter') # 창 이름 설정
root.mainloop() # Tk 클래스의 결괄르 화면으로 보여주는 메서드
2. tkinter 위젯 다루기
1. 레이블
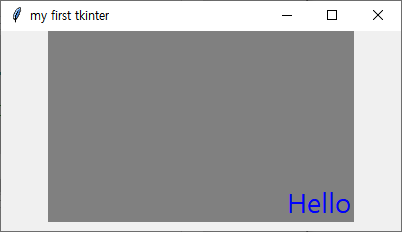
- 텍스트 레이블 만들기
root = Tk()
root.title('my first tkinter')
root.geometry('400x200+0+300') #창의크기(x*y+모니터로부터 떨어진 거리 + 위로부터 떨어진 거리)
label1 = Label(root, text='Hello', font=('Malgun Gothic', 20), fg='blue', bg='gray', width= 20, height=5, anchor='se')
label1.pack()
root.mainloop()
👀geometry 사이의 x주변을 띄어쓰기 하면 안돼요. 다른 부분들도 띄어쓰기 안돼요.
📌모든 위젯은 pack()을 해줘야 화면에 보임
- 이미지 레이블 만들기
root = Tk()
root.title('my first tkinter')
root.geometry('800x400')
letsgetit = PhotoImage(file='lets get it.png') # PhotoImage 객체 생성
img_label = Label(root, image=letsgetit) # 레이블 객체 생성
img_label.pack()
root.mainloop()
👀 오류가 나면 주석 처리를 하고..^^ 계속 주석 처리를 풀면서 오류난 부분을 찾는다
from tkinter import *
root = Tk()
root.title('my first tkinter')
root.geometry('800x400')
letsgetit = PhotoImage(file='lets get it.png') # PhotoImage 객체 생성
letsgetit = letsgetit.subsample(2, 2) # 이미지를 2개 중에 하나씩 빼주세요
img_label = Label(root, image=letsgetit) # 레이블 객체 생성
img_label.pack()
root.mainloop()2. 위젯 배치하기
- place : 절대위치 배치
from tkinter import *
root = Tk()
root.geometry('400x200')
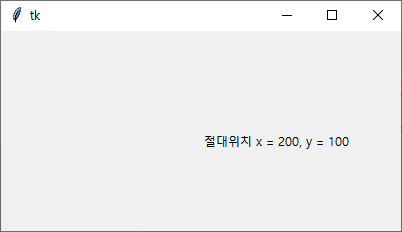
label1 = Label(root, text='절대위치 x = 200, y = 100')
label1.place(x=200, y=100) #x축으로부터 200 떨어지게 하고, y축으로부터 100 떨어지게
root.mainloop()
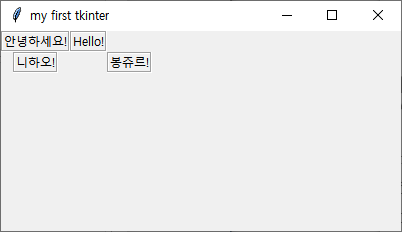
- pack : 상대위치 배치
root = Tk()
root.title('my first tkinter')
root.geometry('400x200')
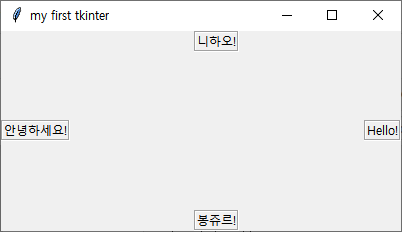
label1 = Label(root, text='안녕하세요!', relief='groove')
label1.pack(side='left')
label2 = Label(root, text='Hello!', relief='groove')
label2.pack(side='right')
label3 = Label(root, text='니하오!', relief='groove')
label3.pack(side='top')
label4 = Label(root, text='봉쥬르!', relief='groove')
label4.pack(side='bottom')
root.mainloop()
👀 순서대로 보여용
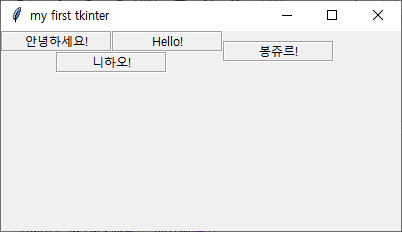
3. grid() : 상대 위치로 배치
root = Tk()
root.title('my first tkinter')
root.geometry('400x200')
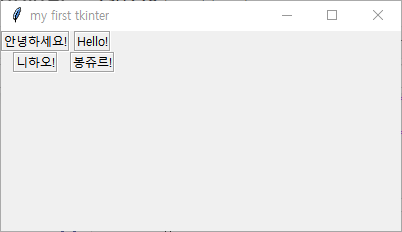
label1 = Label(root, text='안녕하세요!', relief='groove')
label1.grid(row=0, column=0)
label2 = Label(root, text='Hello!', relief='groove')
label2.grid(row=0, column=1)
label3 = Label(root, text='니하오!', relief='groove')
label3.grid(row=1, column=0)
label4 = Label(root, text='봉쥬르!', relief='groove')
label4.grid(row=1, column=1)
root.mainloop()
🔎 그리드의 특성 알아보기⬇
root = Tk()
root.title('my first tkinter')
root.geometry('400x200')
label1 = Label(root, text='안녕하세요!', relief='groove')
label1.grid(row=0, column=0)
label2 = Label(root, text='Hello!', relief='groove')
label2.grid(row=0, column=1)
label3 = Label(root, text='니하오!', relief='groove')
label3.grid(row=9, column=0)
label4 = Label(root, text='봉쥬르!', relief='groove')
label4.grid(row=9, column=9)
root.mainloop()
root = Tk()
root.title('my first tkinter')
root.geometry('400x200')
label1 = Label(root, text='안녕하세요!', width=15, relief='groove')
label1.grid(row=0, column=0)
label2 = Label(root, text='Hello!', width=15, relief='groove')
label2.grid(row=0, column=1)
label3 = Label(root, text='니하오!', width=15, relief='groove')
label3.grid(row=1, column=0, columnspan=2)
label4 = Label(root, text='봉쥬르!', width=15, relief='groove')
label4.grid(row=0, column=2, rowspan=2)
root.mainloop()
rowspan=n # n개의 row를 하나로
columnspan=n # n개의 column을 하나로📌 pack은 상대 위치, grid는 격자 형태!
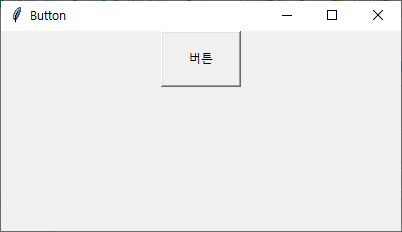
3. 버튼
from tkinter import *
root = Tk()
root.title('Button')
root.geometry('400x200')
btn1 = Button(root, text='버튼', width=10, height=3)
btn1.pack()
root.mainloop()
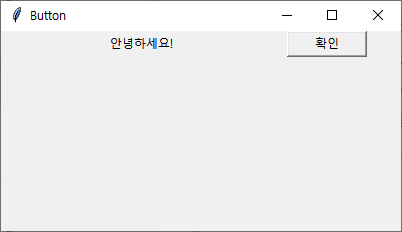
def sayhello():
print('Hello!! ' * 3)
root = Tk()
root.title('Button')
root.geometry('400x200')
lbl1 = Label(root, text='안녕하세요! ', width=40)
lbl1.grid(row=0, column=0)
btn1 = Button(root, text='확인', width=10, command=sayhello)
btn1.grid(row=0, column=1)
root.mainloop()
📌함수는 소문자, 클래스는 대문자로 정의
- 동적 변수 : 화면이 생성된 후에 변하는 값을 저장한 변수
- set 동적 변수의 값 변경
- get 동적 변수의
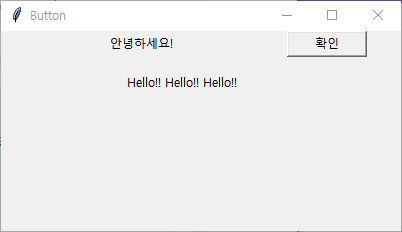
# ----- 프로그램 기능 부분 -----
def sayhello():
txt.set('Hello!! ' * 3) # sayhello() 함수 실행 시 동적변수 txt에 값 넣기
# ----- 프로그램 화면 부분 -----
root = Tk()
root.title('Button')
root.geometry('400x200')
lbl1 = Label(root, text='안녕하세요! ', width=40)
lbl1.grid(row=0, column=0)
btn1 = Button(root, text='확인', width=10, command=sayhello)
btn1.grid(row=0, column=1)
txt = StringVar() # 동적변수 txt 정의
txt.set("여기는 결과값이 출력되는 위치입니다.")
lbl2 = Label(root, textvariable=txt, width=40, height=3) # 레이블에 동적변수 txt 설정
lbl2.grid(row=1, column=0, columnspan=2)
root.mainloop()
📍버튼으로 구구단 문제 만들어보기
from tkinter import *
import random
num1, num2 = 0,0
# 무작위로 구구단 문제를 출제하는 함수
def make_question():
global num1, num2
num1, num2 = random.randint(2, 9), random.randint(1, 9)
question.set(str(num1) + 'x' + str(num2) + '? ')
def check_answer():
answer.set(num1 * num2)
root = Tk()
root.title('구구단')
question = StringVar() # 무작위로 생성된 구구단 문제를 저장하는 동적변수
q_lbl = Label(root, textvariable=question, width=30) # 구구단 문제가 나타나는 레이블
q_lbl.grid(row=0, column=0)
q_btn = Button(root, text='새로운 문제', width=10, command=make_question)
q_btn.grid(row=0, column=1)
a_btn = Button(root, text='정답 확인', width=10, command=check_answer)
a_btn.grid(row=1, column=1)
answer = StringVar() # 구구단 문제의 정답을 저장하는 동적변수
a_lbl = Label(root, textvariable=answer, width=30) # 구구단 정답이 나타나는 레이블
a_lbl.grid(row=1, column=0)
root.mainloop()4. 엔트리
: 화면을 통해 들어오는 값을 프로그램에서 입력받을 수 있음
root = Tk()
root.title('entry')
root.geometry('400x200')
lbl = Label(root, text='이름 : ' , width=10)
lbl.grid(row=0, column=0)
ent = Entry(root, width=25) # 한 번에 보여지는 건 25글자
ent.grid(row=0, column=1)
root.mainloop()
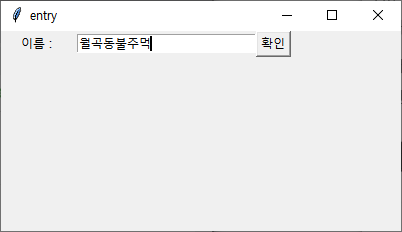
def entry_value():
print(ent.get()) # 함수 실행 시 get()으로 ent의 값을 읽어 들여 출력함
root = Tk()
root.title('entry')
root.geometry('400x200')
lbl = Label(root, text='이름 : ' , width=10)
lbl.grid(row=0, column=0)
ent = Entry(root, width=25)
ent.grid(row=0, column=1)
btn = Button(root, text='확인', width=0, command=entry_value)
btn.grid(row=0, column=2)
root.mainloop()
👀 입력받은 값이 콘솔창에 출력됨
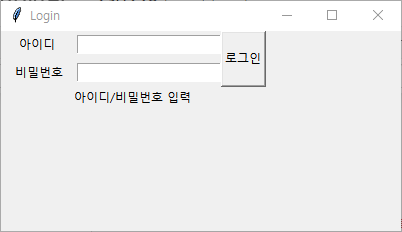
📍 로그인 화면 만들기
def login():
if id_ent.get()=='admin' and pw_ent.get()=='1234':
result.set("로그인 되었습니다.")
else:
result.set("아이디 또는 비밀번호를 확인해주세요!")
root = Tk()
root.title('Login')
root.geometry('400x200')
id_lbl = Label(root, text='아이디 ', width=10)
id_lbl.grid(row=0, column=0)
id_ent = Entry(root, width=20)
id_ent.grid(row=0, column=1)
pw_lbl = Label(root, text='비밀번호', width=10)
pw_lbl.grid(row=1, column=0)
pw_ent = Entry(root, width=20)
pw_ent.grid(row=1, column=1)
btn = Button(root, text='로그인', width=5, height=3, command=login)
btn.grid(row=0, column=2, rowspan=2)
result = StringVar() # 구구단 문제의 정답을 저장하는 동적변수
result.set('아이디/비밀번호 입력')
result_lbl = Label(root, textvariable=result, width=30) # 구구단 정답이 나타나는 레이블
result_lbl.grid(row=2, column=0, columnspan=3)
root.mainloop()
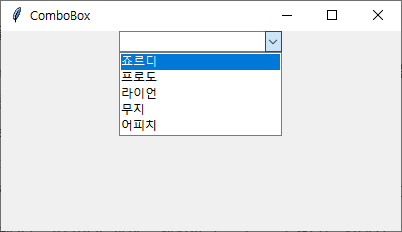
5. 콤보박스
: 클릭했을 때, 여러 선택지가 드롭다운 형태로 나타나는 위젯
from tkinter import *
from tkinter.ttk import *
root = Tk()
root.title('ComboBox')
root.geometry('400x200')
# 콤보박스에 나타낼 리스트
characters = ['죠르디', '프로도', '라이언', '무지', '어피치']
# 콤보박스 객체 생성, characters 리스트 연결
combo = Combobox(root, values=characters)
combo.pack()
root.mainloop()
6. 메시지 박스
from tkinter import *
from tkinter.messagebox import *
root = Tk()
root.geometry('400x200')
showinfo(title='메시지박스', message ='회원가입이 완료됐습니다!')
root.mainloop()
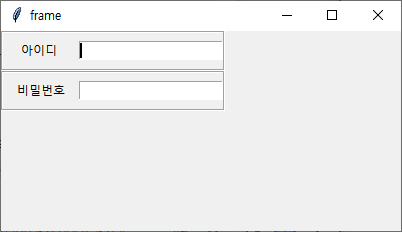
7. 프레임
: 웹 페이지 화면을 구역별로 나누는 것
from tkinter import *
# ----- 프로그램 화면 부분 -----
root = Tk()
root.title('frame')
root.geometry('400x200')
frame_A = Frame(root, relief='groove', borderwidth=2)
frame_A.grid(row=0, column=0)
frame_B = Frame(root, relief='groove', borderwidth=2)
frame_B.grid(row=1, column=0)
id_lbl = Label(frame_A, text='아이디 ', width=10, height=2)
id_lbl.grid(row=0, column=0)
id_ent = Entry(frame_A, width=20)
id_ent.grid(row=0, column=1)
pw_lbl = Label(frame_B, text='비밀번호', width=10, height=2)
pw_lbl.grid(row=0, column=0)
pw_ent = Entry(frame_B, width=20)
pw_ent.grid(row=0, column=1)
root.mainloop()