데이터 엔지니어링 과정
[30일차] HTML로 웹 구조 설계하기
오리는짹짹
2023. 2. 3. 17:27
목차
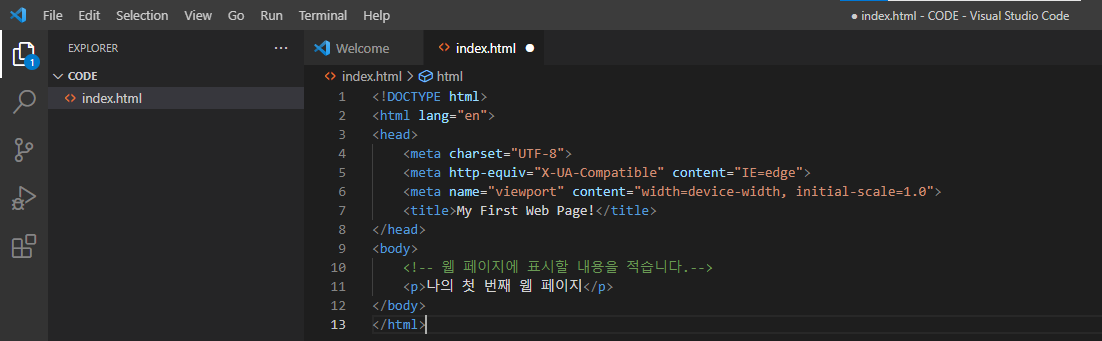
1. 첫 번째 HTML 문서 만들기
2. HTML 문서 작성을 위한 기본 내용 살펴보기
3. 실무에서 자주 사용하는 HTML 필수 태그 다루기
1. 첫 번째 HTML 문서 만들기

2. HTML 문서 작성을 위한 기본 내용 살펴보기
1. HTML의 기본 구성 요소
- 태그 <>
: 다양한 구성 요소를 정의하는 역할 - 속성
: 태그에 어떤 의미나 기능을 보충하는 역할 - 문법
: 태그와 속성으로 구성- 콘텐츠가 있는 문법
: 시작 태그<>, 종료 태그</>로 콘텐츠를 감싸는 형태 - 콘텐츠가 없는 문법
: 앞뒤로 감싸야 할 콘텐츠가 없으므로 시작 태그만 사용
- 콘텐츠가 있는 문법
2. HTML의 기본 구조
- DTD
- 문서형 정의
- 웹 브라우저가 처리할 HTML 문서가 어떤 문서 형식을 따라야 하는지 알려줌
- 항상 처음
- html 태그
- 문서의 시작과 끝 의미
- head 태그
- 메타데이터 정의하는 역할
👀 메타 데이터: HTML 문서에 대한 정보, 웹 브라우저에는 직접 노출되지 않음 - meta 태그
: 메타 데이터 정의 - title 태그
: HTML 문서의 제목 지정 - body 태그
: 웹 브라우저에 노출되는 내용을 작성하는 영역
- 메타데이터 정의하는 역할
3. HTML의 특징 파악하기
- 블록 요소와 인라인 요소
- 블록 요소
: 웹 브라우저의 공간 유무와 상관없이 hn 태그나 p 태그처럼 사용할 때마다 줄 바꿈되는 태그 - 인라인 요소
: a 태그나 span 태그처럼 공간이 부족할 때만 줄 바꿈되는 태그
- 블록 요소
- 부모, 자식 , 형제 관계
- 부모 자식 관계
ex) html은 부모, head&body 자식 - 형제 관계
ex) head와 body
- 부모 자식 관계
- 줄 바꿈과 들여쓰기
➡ 가독성을 위하여!
3. 실무에서 자주 사용하는 HTML 필수 태그 다루기
1. 텍스트 작성하기
- hn 태그
: 제목이나 주제를 나타내는 텍스트를 표현할 때 사용- hn 태그는 h1부터 h6까지 6개의 태그
➡ h는 heading, n은 들어가는 숫자의 중요도 - 검색 엔진에서 키워드로 인식
- hn 태그는 h1부터 h6까지 6개의 태그
- p 태그
: 본문의 문단을 작성할 때 사용 - br 태그
: 문단에서 줄 바꿈 할 때 사용 - blockquote 태그
: 출처에서 인용한 문단 단위의 텍스트를 작성할 때 사용- 출처가 확실한 인용문은 cite 속성으로 출처 경로 명시
<blockquote cite="https://wikipedia.org/wiki/HTML">
<p>하이퍼 텍스트 마크업 언어(Hyper Text Markup Language, HTML,
문화어: 초본문표식달기언어, 하이퍼본문표식달기언어)는 웹 페이지를 위한 지배적인 마크업 언어다.
또한, HTML은 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것뿐만 아니라
링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공한다.</p>
</blockquote>
- q태그
: 문단 안에 텍스트 단위의 짧은 인용문을 작성할 때 사용할 수 있는 태그- q 태그 사용한 콘텐츠는 큰따옴표로 묶임
<p>차세데웹기술지원센터의 데이터에 따르면
<q cite="https://www.koreadhtml5.kr/front/stats/brower/broweruseStates.do">
2021년 대한민국에서 가장 점유율이 높은 웹 브라우저는 구글의 크롬입니다.</q></p>
- ins와 del 태그
- ins : 새로 추가된 텍스트임을 나타낼 때 사용
- del : 기존에 있던 텍스트가 삭제된 텍스트 임을 나타낼 때 사용
<p>세일 기간을 맞이하여 온라인 수강 강의 수강권을 할인된 금액
(정가<del>36,000원</del><ins>20,000원</ins>에 판매합니다.</p>
- sub와 sup 태그
: 각각 아래 첨자, 위 첨자에 해당하는 텍스트 작성할 때 사용
<p> 공기와 원소 기호는 H<sub>2</sub>0</p>
<p>4<sup>2</sup>은 16입니다.</p>
2. 그룹 짓기
- div 태그
: 블록 요소와 인라인 요소를 그룹으로 묶을 때 사용
<div class=""movie">
<p>영화 소개</p>
<p>영화를 소개하는 페이지입니다.</p>
</div>
<div class=""tv">
<p>TV 프로그램 소개</p>
<p>TV 프로그램을 소개하는 페이지입니다.</p>
</div>
- span 태그
: 인라인 요소를 그룹으로 묶을 때 사용
<p>영화 소개</p>
<p>이번 영화의 <span>하이라이트</span> 장면은 바로 여기입니다.</p>
3. 목록 만들기
- ul 태그
: 순서가 없는 비순서형 목록을 생성할 때 사용- 목록 내용은 li태그로 구성
- 목록 내용마다 글머리 기호 붙임
<h1>판매 중인 과일</h1>
<ul>
<li>바나나</li>
<li>사과</li>
<li>수박</li>
</ul>- ol 태그
: 순서형 목록을 생성할 때 사용- 목록 내용은 li태그로 구성
- 목록 내용에 번호 붙음
<h1>오늘 할 일</h1>
<ol>
<li>아침 먹기</li>
<li>점심 먹기</li>
<li>저녁 먹기</li>
</ol>
- dl 태그
: 정의형 목록을 만들 때 사용
👀 정의형 목록: 용어와 용어 설명을 나열한 형태- 목록 내용은 dt 태그로 용어를,dd태그로 용어 설명 작성
<dl>
<dt>HTML</dt>
<dd>HTML은 Hyper Markup language의 약자로 웹 문서의 구조를 설계하기 위한 목적으로 개발된 언어입니다.</dd>
<dt>CSS</dt>
<dd>CSS는 Cascading Style Sheets의 약자로 웹 문서를 꾸미기 위한 목적으로 개발된 언어입니다.</dd>
</dl>
4. 링크와 이미지 넣기
- a 태그
: HTML에서 내부나 외부 링크를 생성- 대상 경로를 의미하는 href 속성을 필수로 사용해야 함
- target,title 속성 선택해서 사용 가능
- href 속성
: a 태그로 생성하는 링크의 대상 경로를 입력할 때 사용- 속성 값은 대상 경로의 주소이거나 내부 문서의 id 속성값일 수 있음
- title 속성
: 링크를 설명할 수 있는 텍스트 작성
<a href="https://www.gilbut.co.kr" target="_blank" title="도서출판 길벗">길벗 홈페이지</a>
- img 태그
: 이미지 객체를 삽입하고 싶을 때 사용- src 속성
: 삽입하려는 이미지의 경로를 입력하는 속성 - alt 속성
: 삽입한 이미지 객체를 설명할 수 있는 텍스트를 넣음
- src 속성
- 이미지 링크
: img 태그를 a 태그 안에 사용하면 이미지를 클릭했을 때 특정 링크로 이동하도록 함
5. 텍스트 강조하기
- strong 태그
: 텍스트를 굵게 표시
<p>이 시설은
<strong>관계자 외 출입금지</strong>
입니다.
</p>
- em 태그
: 텍스트가 기울어져 보이면서 강조 효과
<p>여기서부터 위험하니까
<em>절대로</em>
지나가지 마세요.
</p>